Figma là một công cụ thiết kế UI/ UX ; về cơ bản chức năng khá giống Photoshop hay Sketch.
Tuy nhiên Figma đơn giản, dễ sử dụng hơn, miễn phí và dùng được trên hệ điều hành Windows
Đầu tiên so sánh điểm mạnh điểm yếu của Figma với Photoshop hay Sketch.
Các ưu điểm của Figma ?
Mình sẽ tóm tắt một số ưu điểm vượt trội của Figma để các bạn nào đã từng dùng Photoshop có thể so sánh nhé :
Thiết kế thời gian thực : có nghĩa là nhiều người cùng có thể cùng vẽ trên 1 project. Dĩ nhiên là mỗi người một máy tính và cùng join vào project đó trên Figma. Cách tạo Team hoặc share design mình sẽ nói ở phần sau.
Data được lưu trên hệ thống máy chủ của Figma : vì vậy chúng ta sẽ có thể làm việc ở khắp nơi, ở các máy tính khác nhau mà không cần mang file design đi theo mình. Dĩ nhiên là chỉ tài khoản của chúng ta mới có thể nhìn thấy các project do mình tạo ra.
Thiết kế dạng Vector : đây là điều mà các tools design hiện đại đang làm, và khi thực hiện xong có thể export ra nhiều kiểu file như SVG, PNG, JPG….ở nhiều kích thuước khác nhau mà không bị vỡ hình như trên Photoshop.
Có thể quản lí nhiều artboards cùng 1 lúc : Ở PTS thì chỉ có thể thiết kế trên 1 khung hình , còn Figma hoặc Sketch thì có thể thiết kế nhiều màn hình trên 1 khung hình. Tức là bạn có thể thiết kế nhiều layout cho sản phẩm trên 1 khung hình.
Có cơ chế quản lí comment tại nhiều điểm : Khi có ý kiến với 1 số điểm trên màn hình layout, chỉ cần click vào đó và comments, các thành viên khác có thể đọc được và phản hồi…
Quan trọng nhất : nhanh và nhẹ, sự thông minh khi xử lí đem lại tốc độ thiết kế tốt hơn khi làm việc với Figma…. Dùng được trên trình duyệt hay cài ứng dụng trên windows (trong khi Sketch phải xài ở máy Mac)
Hướng dẫn sử dụng Figma ?
Có 2 cách sử dụng Figma
Login trực tiếp vào website của Figma trên trình duyệt : https://www.figma.com
Cài đặt phần mềm trên máy tính của bạn, download tại : https://www.figma.com/downloads/
Cả 2 cách đều phải tạo 1 tài khoản và đăng nhập.
1-1. Các công cụ cơ bản
+ Di chuyển kéo thả
- Ctrl + scroll chuột để phóng to thu nhỏ hình
- Giữ Alt và kéo thả hình, để copy hình (thay vì dùng Ctrl +C và Ctrl + V)
+ Vẽ Frame
+ Vẽ hình khối
Nhấn thêm shift (hình chữ nhật => vuông, elip => tròn)
+ Viết
+ Text Chữ
+ Di chuyển slide
+ Comments
- Mỗi comments được đánh số thứ tự
- Các comment của tất cả người dùng hiển thị ở cửa sổ bên phải
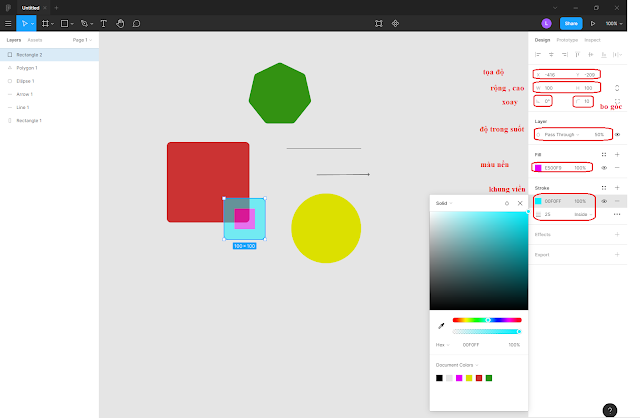
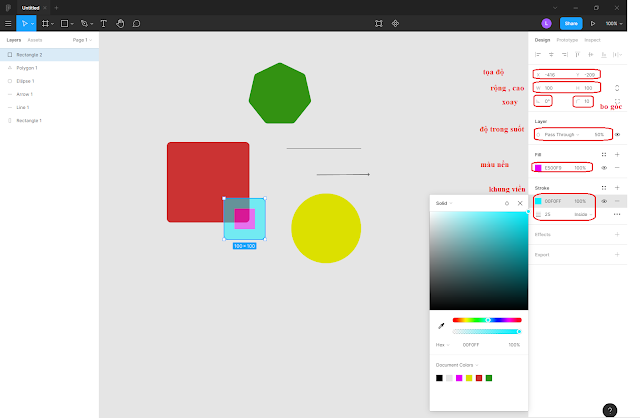
1-2. Vẽ Vectơ vẽ Shape Sau khi vẽ vectơ, chỉnh các thông số của hình ở màn hình bên phải

1-3. Frame và group
- Frame khi phóng to thu nhỏ, các thành phần bên trong sẽ không thay đổi kích thước mà chỉ chạy theo canh lề trái và trên (hay các lề khác do bạn chọn)
- Group khi phóng to thu nhỏ, các thành phần bên trong sẽ thay đổi kích thước theo ( cơ chế vectơ)
+ Cách tạo Group + Frame
1-4. Xử lý hình ảnh
+ Chèn ảnh từ công cụ shape, hoặc đổi màu nền một shape ( shape hình chữ nhật, ngôi sao, ...)
+ Cắt ảnh và các thông số cơ bản của hình
Figma chỉ có thể chỉnh sửa ảnh ở mức tương đối , mì ăn liền với các tính năng cơ bản như vậy thôi. Muốn cao cấp hơn thì bạn dùng các phần mêm chuyên dụng khác nhé như Photoshop
1-5. Font chữ
+ Bộ thông số của font chữ
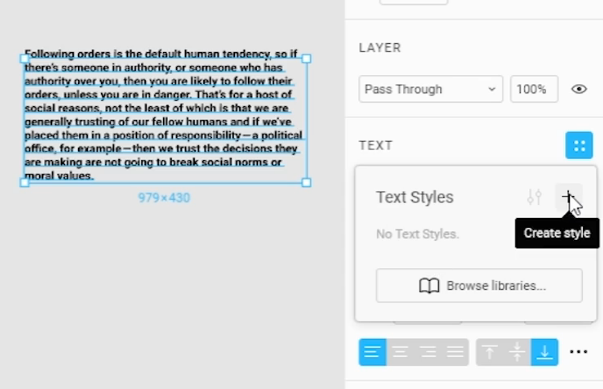
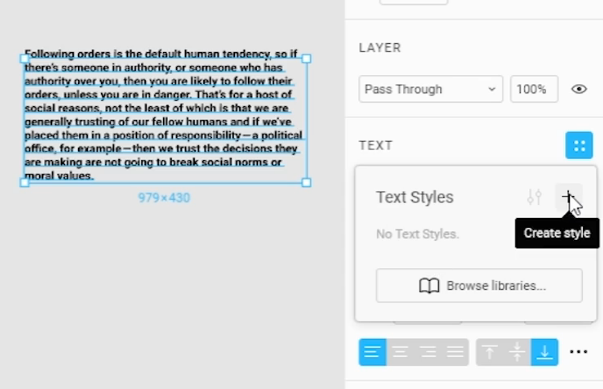
+ Tạo style để lưu lại bộ cấu hình font chữ ưng ý

+ Sử dụng lại style mới tạo ở trên , cho một đoạn văn bản khác
+ Trong một dự án nên dùng một vài style cho đồng bộ , hài hòa. Tránh dùng tràn lan màu sắc và kiểu sẽ gây rối rắm
1-6. Export
+ Export
- Có thể chọn xuất file với một vài object riêng lẻ trong project
- Có thể xuất ra nhiều file cùng lúc, với nhiều kích thước và định dạng file (PNG,SVG,JPG,PDF) khác nhau
+ Kết quả sau khi export
2-1 Component
Component có nét giống Layout trong website, là thiết kế khung dùng chung cho nhiêu mục trang khác nhau
+ Chọn các đối tượng object để làm 1 componet
+ Sao chép componet cha thành các componet con - Nếu component cha thay đổi thế nào thì componet con cũng thay đổi theo y như vậy
+ Component con thay đổi nội dung : như text và fill , sẽ không ảnh hưởng đến componet cha và các componet con khác
+ Nếu componet cha lại thay đổi : text và fill, thì chỉ ảnh hưởng tới các componet chưa chỉnh sửa text , fill
- Nếu component con muốn quay lại về giống componet cha, vào thông số instance => chọn Reset ...
+ Thư viện lưu component đã tạo
+ Bài tập về component : tạo user card
3-1. Quy trình xây dựng trang web
Sitemap : hiểu nôm na bản đồ các trang. Bắt đầu vô trang web từ vị trí nào, các trang sẽ dẫn tới đâu, có bao nhiêu trang, mỗi thao tác sẽ dẫn tới đâu
WireFrame: Mô tả bố cục , cấu trúc, nội dung của từng trang web (trang đăng nhập, trang chủ ,...)
Homepage và style : kiểu dáng của trang web. Ví dụ website dành cho trẻ em , màu săc tươi sáng và nhiều hình ảnh ngộ nghĩnh dễ thương ...
Các trang con thành phần : Cần đồng bộ với trang chủ và kiểu dáng đã định hình ở bước trên. Từ nút bấm, text , ...
Giao diện thiết bị di động : Reposite website, chỉnh làm sao để dù kích thước màn hình thay đổi ra sao, xoay ngang xoay dọc . Website vẫn giữ được bố cục thiết kế
Fontend : là các trang dùng để hiện thì cho khách hàng, người sử dụng website nhìn thấy. (trang login, trang chủ, trang show sản phẩm, trang mua hàng)
Backend : là các trang dùng để vận hành trang web trơn tru ( trang thêm sửa xóa sản phẩm, ...)
3-2 Sitemap
3-3. WireFrame
+ Tạo Frame
+ Và chọn kích thước màn hình để thiết kế
+ Tách ra thành các component để dễ chỉnh sửa hơn
+ Bật chế độ lưới để dễ canh chỉnh các đối tượng , số cột thường chọn là 12 vì 12 chia hết cho 2-3-4-6
+ Tương tự vậy, thêm component sản phẩm và footer, sẽ xong wireframe trang chủ
+ Wireframe trang chủ , copy ra tạo thành wireframe trang danh sách sản phẩm
- Bỏ phần banner đi
- Thêm 1 hàng sản phẩm
- Thêm tính năng phân trang
- Quan trọng là tạo component và tái sử dụng component thường xuyên
3-3. Stylelisst
+ Cho component thành frame , để chỉnh sửa được và biến thành style list
+ Sau khi chỉnh sửa các object của frame xong+ Tạo thành component lại để sử dụng
+ Dùng style list
+ Hoàn chỉnh wifeframe
4-1 Prototype
Prototype sẽ quyết định các object ở trong wifeframe khi được click vào, tương tác vào sẽ dẫn đến đâu
+ Tạo prototype cho một đối tượng
+ Tạo màn hình thiết bị cho frame đầu, để khi chạy slide
Sẽ cho coder thấy khi click vào object xanh lục để đến trang đích
+ Tạo prototype cho component cha
+ xem các prototype đi đến trang đích
+ Nhấn nút chạy slide (nút hình tam giác , góc trên bên phải)
+ Kết quả chạy slide : màn hình đầu - màn hình lúc sau khi nhấn object xanh lá
+ Tinh chỉnh thông số slide
5-1 Chia sẻ link
+ Nhấn nút share , góc trên bên phải
- Có thể cho người khác cùng tham gia dự án Figma, bình luận và chỉnh sửa file gốc
- Hoặc chỉ cho người khác xem
- Khi file gốc bị thay đổi, thì các trang đang xem của khác cũng được cập nhật theo (realtime)
6 - Lưu ý
+ Do dự án lớn, nên có rất nhiều đối tượng. Nên cần có tên cụ thể cho từng text, image, component, frame. Vd: Tiền tố là loại đối tượng + chức năng đối tượng + khác ( Ví dụ : Frame_Login , Text_Login_Username, ...)
Mục đích là dễ để tìm kiếm và chỉnh sửa hơn















































0 Nhận xét